In this innovative project, I designed and developed a comprehensive attendance tracking system that integrates hardware, backend infrastructure, and frontend application to offer a sophisticated solution for educational institutions.
- PlatformiOS, Android
- StackReact Native, Django, OpenCV (cv2), Dlib
- DownloadIt is not uploaded on AppStore or PlayStore
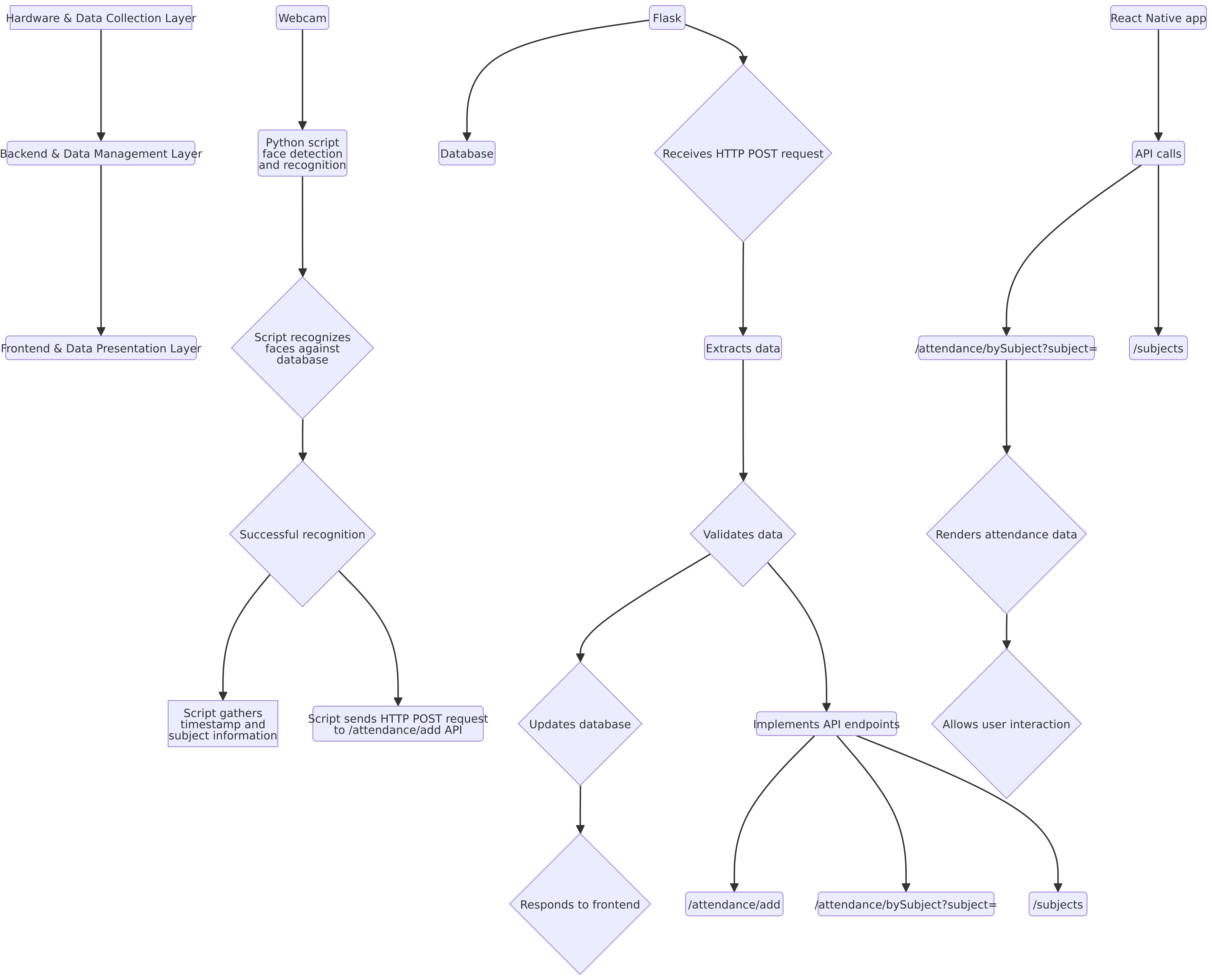
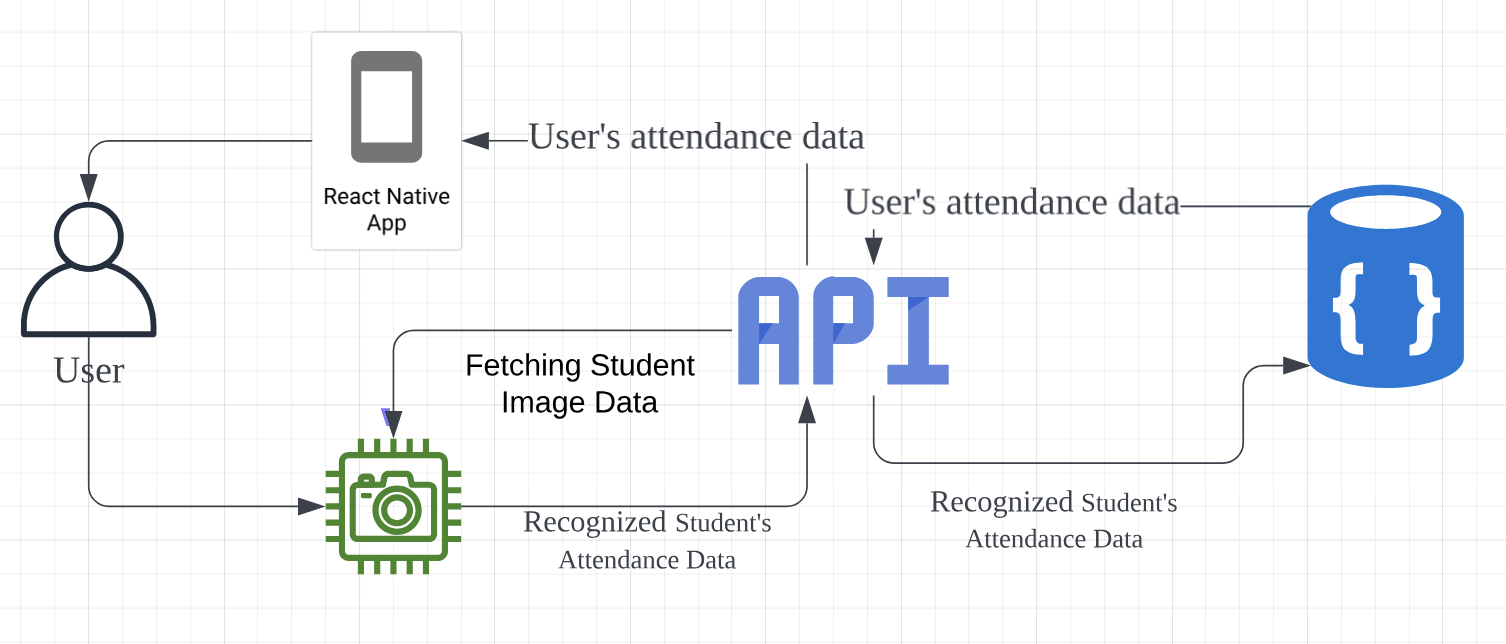
The system is built on a three-layered architecture:
1. Data Collection & Recognition Layer
2. Backend & Data Management Layer
3. Frontend & Data Presentation Layer


In the Data Collection & Recognition Layer, I integrated advanced software libraries with webcam hardware to create an efficient facial recognition system for attendance tracking. This layer employs:
- OpenCV (cv2) :
For real-time video capture and image processing, enabling frame analysis for face detection.
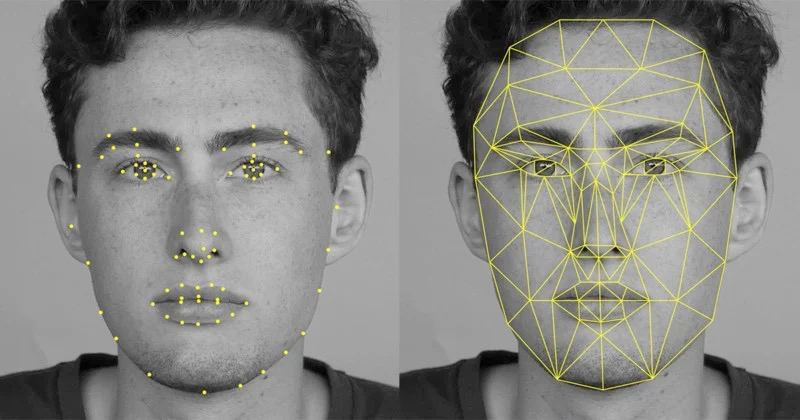
- Face Recognition:
Utilizes Dlib's algorithms for accurate facial feature encoding and identification against a database of known faces.
- NumPy:
NumPy: Manages data structures for facial encodings, facilitating efficient computation.
- Requests:
Requests: Sends identified attendance records, including name, subject, and timestamp, to the backend Django API for processing.

The Backend & Data Management Layer, pivotal in orchestrating the attendance system, is powered by Django, a high-level Python web framework known for its robustness and efficiency. This layer is designed to:
- Process Incoming Data:
It handles data received from the recognition layer, parsing and processing attendance records for further action.
- Database Management:
Utilizes Django's ORM capabilities for seamless database interactions, ensuring that attendance records, subject details, and user information are accurately stored and easily retrievable.
- API Endpoints:
Features custom-built API endpoints for a range of functionalities including adding attendance records, fetching them by subject, and managing subject details. These endpoints facilitate the communication between the backend and the frontend layers, as well as with the recognition layer for data submission
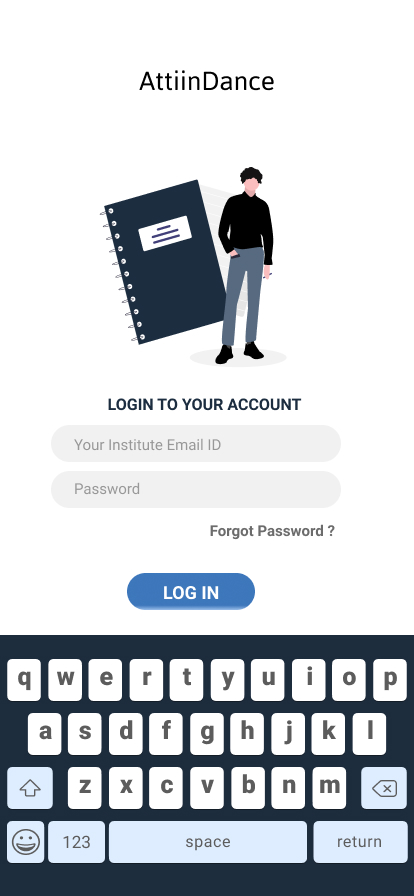
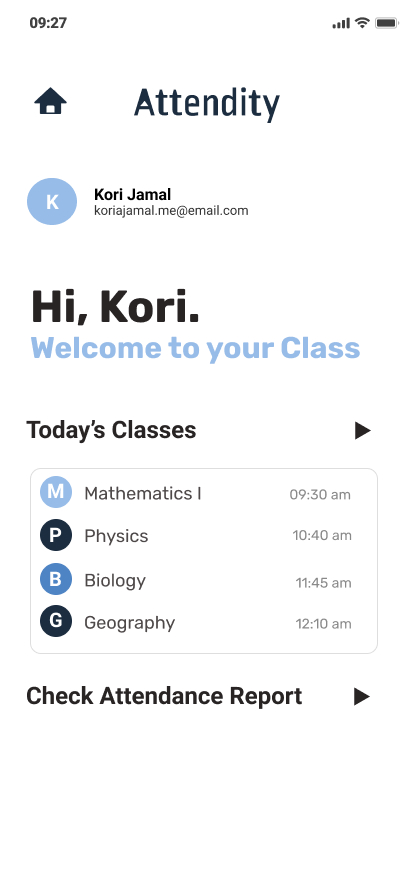
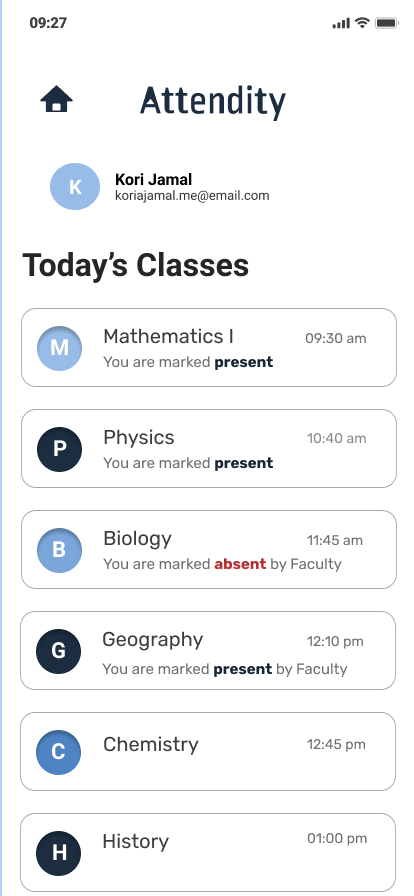
The Frontend & Data Presentation Layer is where the attendance tracking system becomes accessible and interactive for end-users, such as students and teachers. Developed using React Native, this layer provides:
- Intuitive User Interface (UI):
Leveraging React Native's component-based architecture, the UI is designed to be user-friendly, ensuring that information is presented clearly and interactions are straightforward.
- Real-Time Data Presentation:
Integrates with the backend via API calls to display up-to-date attendance records, allowing users to view attendance by subject or date seamlessly.
- Cross-Platform Compatibility:
Thanks to React Native, the application offers a consistent experience across both iOS and Android devices, making it widely accessible. Performance and Responsiveness: The use of React Native ensures that the application is not only performant but also responds swiftly to user inputs, enhancing the overall user experience.